程式開發人員都會挑選自己喜歡好用的編輯器或IDE,使用過ConTEXT、Dreamwaver、 NotePad++、Eclipse、Android Studio…等等的編輯器,目前Jimmy我最愛用的是Sublime。
Sublime Tex t算是一個輕功又強大好用的編輯器,為何說是好用呢?因為Sublime 擁有大量的「Plugin」和「Themes」,使用者可以選擇自己愛用的功能並加入他,如:Emmet可以快速的產生常用的程式碼,當然使用者也可以選擇一個愛用的主題,讓自己寫程式的時候擁有更棒的視覺享受(畢竟程式設計師需要花大量的時間與它相處,看順眼是重要的 XD…)
Sublime 雖然是一套免費使用的軟體,但也非完全的免費,怎麼說呢?因為雖然你可以免費的使用,不買授權,但不買授權就會三不五時跳訊息叫你買),一份授權並不便宜,要價美金 $70 元,如果覺得好用並且願意支持的話,就建議購買授權。
基本安裝我想不用特別說明了,直接到官網下載相對應的版本,裝起來就對了。
裝好之後,通常第一步就是先安裝超級好用的 Package Control 套件,未來安裝更多 Sublime Text 的好用套件就都靠它了,其安裝步驟如下:
1. 開啟 Sublime Text 3 主程式後,如下圖顯示主控台視窗,或直接按下 Ctrl + 組合鍵開啟:

2. 直接複製貼上網頁提供的指令到主控台命令列中,並直接按下 Enter 執行,即可動安裝完畢。
3. 安裝好之後的畫面如下,就可以關閉主控台視窗(也可以按再按一次 Ctrl + 組合鍵):
4. 接下來就可以在 [Preferences] –> [Package Control] 啟用這個 Sublime Text 套件管理員 ( 快速鍵:Ctrl+Shift+P ):
( 註: Sublime Text 3 的擴充套件,都會放在以下目錄,一個套件一個資料夾: %APPDATA%\Sublime Text 3\Packages )

接下來可以開始安裝套件了,在這邊介紹幾個推薦好用的套件:
一個對齊用的 Plugin,對於程式碼有一定潔癖的人非常好用,預設的對齊符號是 = ,( 快捷鍵: Ctrl + Alt + a / Command + Ctrl + a )
使用方式:
1. Make a multi-line selection, or multiple selections
2. Press ctrl+alt+a on Windows and Linux, or cmd+ctrl+a on OS X

顧名思義是用來 Highlight Bracket、Tag 的 Plugin,例如:[], {}, (), "", '', <tag></tag>,比較容易看到開關的 Bracket、Tag 在哪裡。
可以參考這張官方 Github 的圖:

3. DocBlockr
按 Enter 就能自動生成註解區塊

(圖片來自官方 Github)
4. Git
版本控制是現在程式開發不可避免的部分,現下最普遍的 Git 也有 Sublime 的套件
5. Emmet
Emmet 是 快速開發 HTML 跟 CSS 時不可或缺的工具
|
1 |
<span style="font-size:16px;"><code style="box-sizing: border-box; font-family: monospace, serif; color: rgb(238, 238, 238);">div>(header>ul>li*2>a)+footer>p</code></span> |
寫下這串並按下 Tab就會自動展開成
|
1 2 3 4 5 6 7 8 9 10 11 |
<span style="font-size:16px;"><code style="box-sizing: border-box; font-family: monospace, serif; color: rgb(238, 238, 238);"><div> <header> <ul> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </header> <footer> <p></p> </footer> </div></code></span> |
不能不學的 HTML 快速語法之一,詳細的可以參考官方 Cheat Sheet
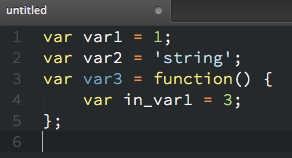
6. Js Minifier
用 Google Closure compiler 來壓縮 JavaScript 檔案 (預設的快捷鍵是 Ctrl + Alt + M)
例如:
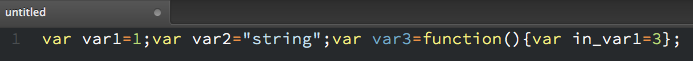
壓縮成下面這樣
檔案自動刪除多餘的空白(有時候空白會造成一些難以找出的錯誤)
快捷鍵可以到 Preferences > Key Bindings – User 設定一下
|
1 |
<span style="font-size:16px;">{ "keys": ["ctrl+shift+t"], "command": "delete_trailing_spaces" }</span> |
我覺得更好的用法是設定存檔的時候刪除多餘的空白
把 Preferences > Settings – User 裡的這屬性設定為 true
|
1 |
<span style="font-size:16px;">{ "trailing_spaces_trim_on_save": true }</span> |
8. Hayaku
SS 必學的快速方法之一:(也是打完按 Tab 就能展開)
|
1 2 3 4 5 6 |
<span style="font-size:16px;">oh -> overflow: hidden; h10 -> height: 10px; ml-1.5 -> margin-left: -1.5em; w50p -> width: 50%; cF -> color: #FFF; bg80 -> background: #808080;</span> |
很快很變態…. 有種無蝦米輸入法的感覺
9. Tag
用來自動關閉 HTML Tag 例如
|
1 2 3 |
<span style="font-size:16px;"><html> <head></head> <body></body></span> |
在下面打一個
|
1 |
<span style="font-size:16px;">/</span> |
就會自動變成
|
1 |
<span style="font-size:16px;"></html></span> |
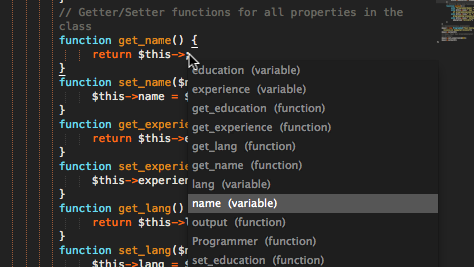
10. SublimeCodeIntel
大的語法提示
支援語法:JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP
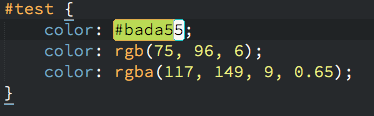
11. ColorHightlighter
CSS 顏色的部分選取時當做背景色
12. ConvertToUTF8
如果你透過 Sublime Text 3 開啟一個 Big5 編碼的文件或網頁,立刻會看到亂碼的情況,如下圖示:

你只要試圖安裝 ConvertToUTF8 套件,就可以輕鬆解決這個問題,如下圖示裝好之後 Sublime Text 會自動辨識檔案的文字編碼,並顯示正確的結果。

Sublime Text 快速鍵
Windows:
| 編輯 | |
| Ctrl + X | 刪除行 |
| Ctrl + Enter | 插入下一行 |
| Ctrl + Shift + Enter | 插入前一行 |
| Ctrl + Shift + ↑ | 往上移動一行 |
| Ctrl + Shift + ↓ | 往下移動一行 |
| Ctrl + L | 選取整行 |
| Ctrl + D | 選取單字(可重複選取相同的) |
| Alt + F3 | 選取所有已選取的單字 |
| Ctrl + M | 跳到最近的括弧 |
| Ctrl + Shift + M | 選取括弧內的所有文字 |
| Ctrl + K + K | 刪除游標後方所有文字 |
| Ctrl + K + Backspace | 刪除游標前方所有文字 |
| Ctrl + ] | 向內縮排(通常使用Tab) |
| Ctrl + [ | 向外縮排(通常使用Shift + Tab) |
| Ctrl + Shift + D | 複製行 |
| Ctrl + J | 與下一行結合為同一行 |
| Ctrl + / | 註解與移除註解 |
| Ctrl + Shift + / | 區域註解 |
| Ctrl + Y | 回覆上一步,沒有上一步時重複上個動作 |
| Ctrl + Shift + V | 貼上並符合縮排 |
| Ctrl + U | 軟回覆(包括選取動作) |
| 導覽/Goto Anything | |
| Ctrl + P | 快速開啟檔案 |
| Ctrl + R | 快速到達符號(function, class, etc…) |
| Ctrl + G | 快速到達某一行 |
| Ctrl + ; | 快速到達變數 |
| 通用 | |
| Ctrl + Shift + P | 命令提示符(包含所有命令) |
| Ctrl + K + B | 切換側欄 |
| Ctrl + Shift + Alt + P | 切換狀態列 |
| 搜尋/取代 | |
| Ctrl + F | 搜尋 |
| Ctrl + H | 取代 |
| Ctrl + Shift + F | 檔案間搜尋 |
| 分頁 | |
| Ctrl + Shift + T | 還原最後關閉的分頁 |
| Ctrl + PgUp | 換到上一個分頁 |
| Ctrl + PgDown | 換到下一個分頁 |
| Ctrl + Tab | 切換上一個分頁 |
| Alt + [NUM] | 切換到第[NUM]個分頁 |
| 切割視窗 | |
| Alt + Shift + (2, 3, 4) | 垂直分割(2, 3, 4)個視窗 |
| Alt + Shift + 1 | 回覆到預設 |
| Alt + Shift + 5 | 水平垂直分割 |
| Alt + Shift + (8, 9) | 水平分割(2, 3)個視窗 |
| 書籤 | |
| Ctrl + F2 | 切換書籤 |
| F2 | 到下一個書籤 |
| Shift + F2 | 到上一個書籤 |
| Ctrl + Shift + F2 | 清除書籤 |
| 文字操作 | |
| Ctrl + K + U | 轉換為大寫 |
| Ctrl + K + L | 轉換為小寫 |